
Here 0 and 360 degrees are for the color Red, 120 degrees is Green, and 240 degrees is for Blue. The values are in degrees, from 0 to 360.

HSL color value for the Purple color can be specified as follow: hsl(300, 100%, 25.1%)Īs you can see, the first parameter is used to define the Hue, which is the value of the actual pure color, such as Red, Yellow, Green, Blue, Magenta, and so on, as represented on a color wheel. HSL, which stands for Hue Saturation and Lightness, is another way of declaring colors in CSS. In CSS 3, an additional channel has been added to the RGB color scheme called alpha to indicate the opacity of a color. This is where the RGBA comes into the scene 😎. The beauty of RGB is that it allows you to add opacity to your color. Well, each color method has there own benefits. You might be wondering why we would even use RGB because the Hex color code is much easier to remember and type out. This is the RGB code for the same color we specified using the Hex color code above. Following is an example of RGB color: rgb(128, 0, 128) RGB color scheme is a three-channel format containing the amount of Red, Green, and Blue as an integer between 0 and 255.

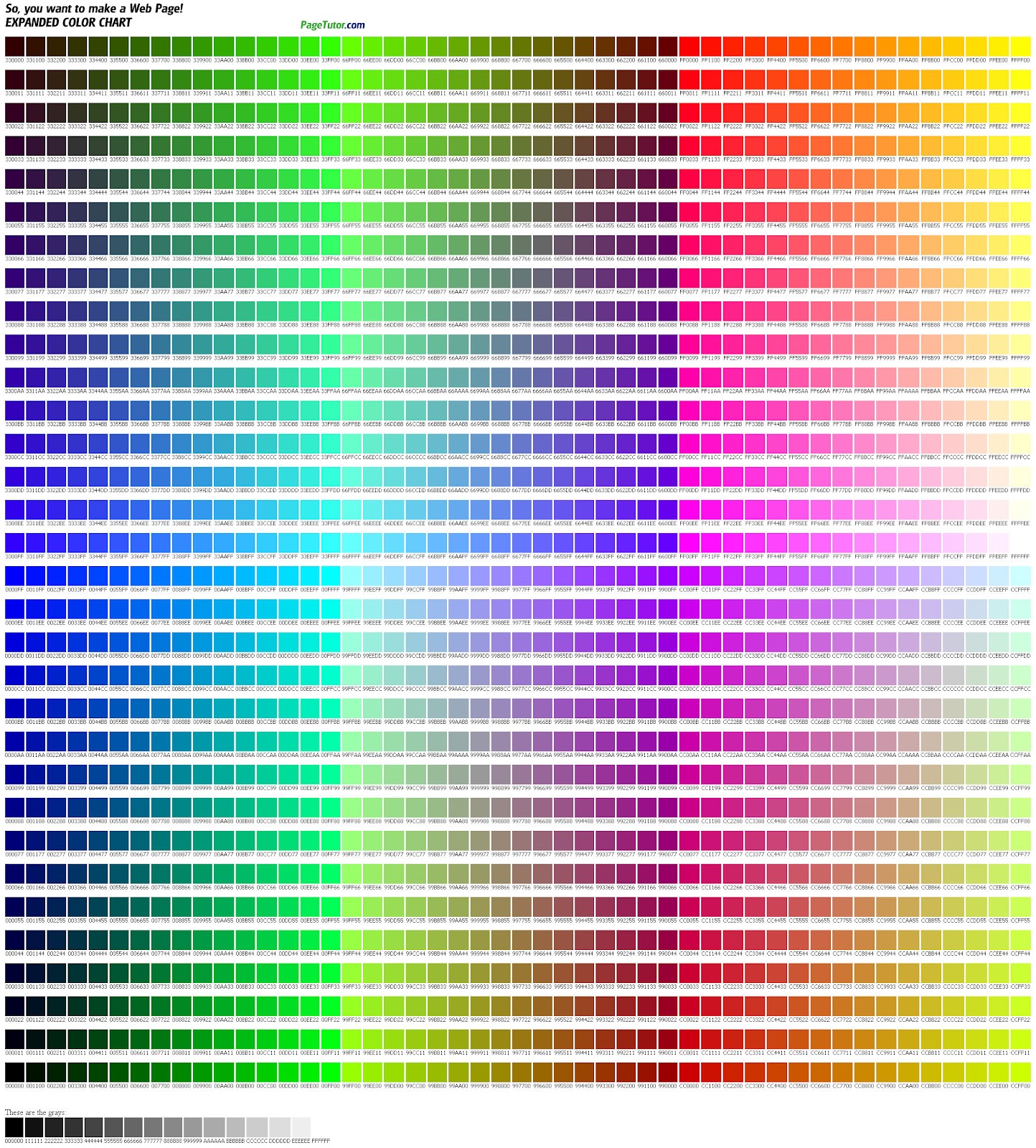
RGB or Red/Green/Blue is another well-liked method used to define color properties in CSS. Here the color is specified in the #RRGGBB format where RR (Red), GG (Green), and BB (Blue) are hexadecimal integers between 00 and FF, indicating the intensity of the color. We can define the color Purple in the Hex color code as follow: #800080 Hex color values are among the most popular ways to set CSS color properties, especially among developers.


 0 kommentar(er)
0 kommentar(er)
